Knowing how to troubleshoot your analytics tracking will help you quickly identify any problems so you can fix them. We use a range of tools together to check whether Google Analytics has been set up correctly. These are the two Chrome plugins, Tag Assistant (by Google) and GA Debug, plus the Campaign URL Builder.

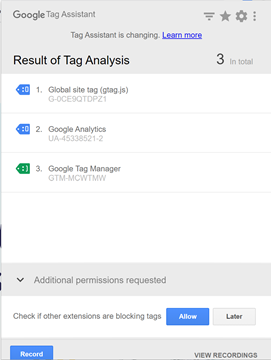
Tag Assistant tells you what Google tracking has been implemented and how many instances of it there are. For example, on the Borago Insights homepage there is Google Analytics and Google Tag Manager in place and they only show up once. If either were showing up multiple times that would indicate there was a problem with their implementation.

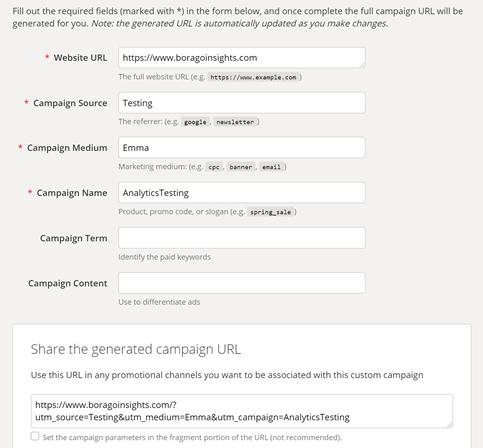
When troubleshooting we want to make sure we’re only looking out our behaviour on the website in our Google Analytics. To do this create your own campaign link in the Campaign URL Builder. Filling in the fields automatically creates a URL, paste it into your browser to see yourself in your Google Analytics.

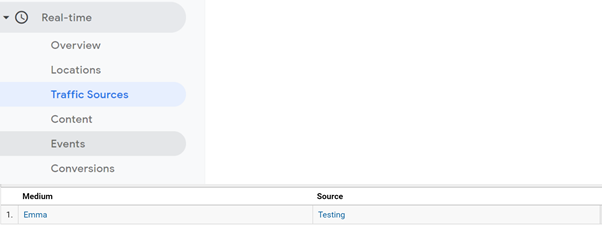
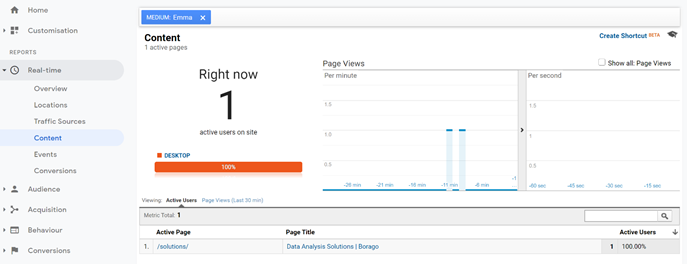
To see yourself in your Google Analytics, go to the Real-time reports and choose Traffic Sources. You should see your own campaign show up in the list. Click on this to only see your activity in the real-time reports.

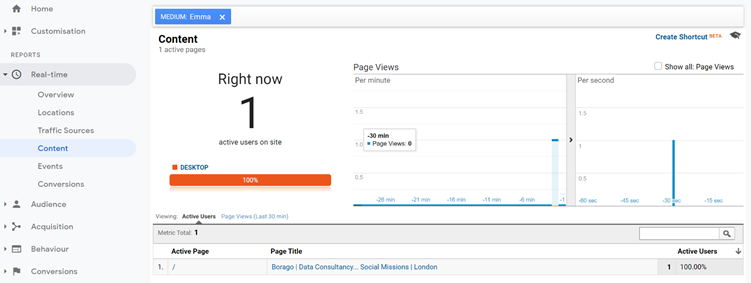
Now go to the Content section in the Real-time reports to see the pages as you move through your site.

Now we can specifically see ourselves in Google Analytics it is time to use the GA Debug plugin to see what analytics fires, or doesn’t, as we move through the site. You will need to open the developer console. In Chrome click on the 3 vertical dots in the right hand side of the browser.

Go to More Tools > Developer Tools or use CTRL + SHIFT + I as a shortcut. This opens up the console either to the bottom or side of your screen. Select the Console tab.

By default the console refreshes when new tracking is fired, we want new information to be added to what’s already there. To do this click in the 3 vertical dots at the right hand side of the console header and click on Settings.

In the Preferences menu, under the Console column tick the Preserve log upon navigation box. Now we’re ready to use the plugin.

Click on the plugin within your browser to enable it.

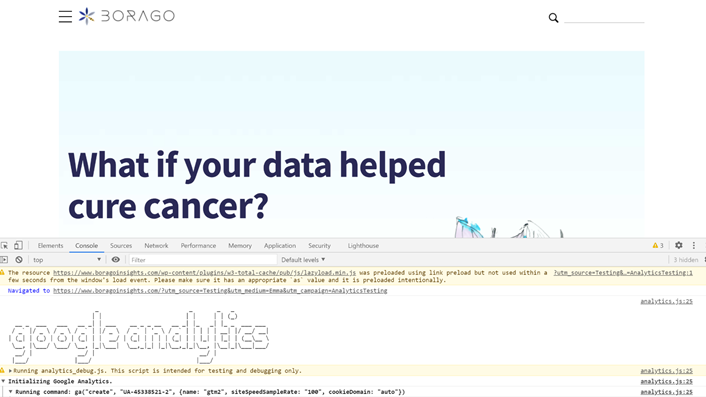
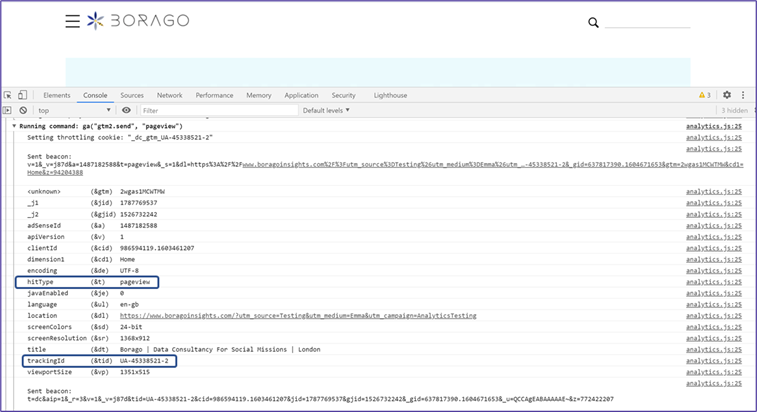
The page you’re on in your website should refresh and the developer console should now have information in it.

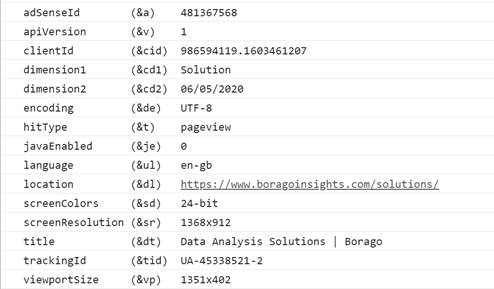
When viewing a page the image above shows what information Google Analytic receives. The hit type confirms it’s a pageview and the tracking ID shows it’s being sent to the correct Analytics property. A pageview should only fire once, if it shows multiple times the tracking has been implemented incorrectly and will skew the data in your reports. All but one instance of the tracking implementation should be removed. This is common when Google Tag Manager is implemented but the Analytics hasn’t been removed from within the site code.
We can now follow ourselves in real-time Analytics and see what is or isn’t firing within the developer console. When we click on the Solutions option in the top navigation that page now shows up in the real-time Analytics.

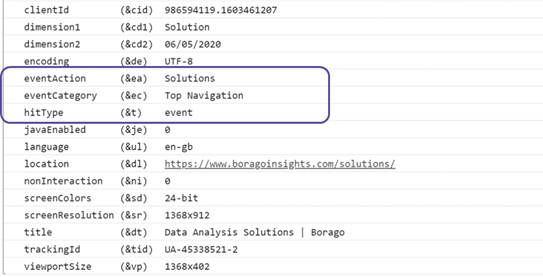
Looking in the developer console I can also see that when I clicked on the top navigation an event fired. The hit type has changed from pageview to event. We can see what information is passed into the Event Category, Event Action and Event Label sections of the Behaviour reports in Analytics.

As the preserve log box is ticked we are able to see that this event is immediately followed by a pageview of the Solutions page.

Using real-time Analytics and the GA Debug plugin with the developer console is a great way to troubleshoot your analytics tracking, see what is firing as you interact with your website and if it does what information is then being sent to Google Analytics. This is a particularly useful exercise to do before you try and analyse a specific journey within Analytics as this will tell you exactly what information to look for in the reports at each stage and where there might be gaps in the tracking meaning you won’t have that information to analyse.
To see how we can help with your Google Analytics set up take a look at our Troubleshooting solution.
You can find Google’s support guide to its Tag Assistant plugin here